16 Beautiful CSS Image Gallery Tools

A jQuery slider text help you display portfolio, which support multiple gallery.Support multiple gallery. Support different size of image. Opticaption gallery information block.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

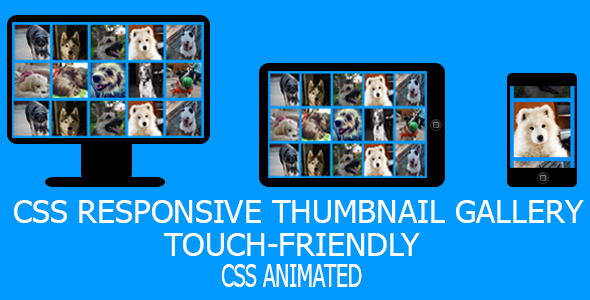
100% CSS, this image thumbnail gallery HTML works great on your computer as on your touch devices. You have many effects to choose from, as the dynamics and colour of the details box to the image’s dynamics and style.Available Image Styles:

The jQuery slider images Gallery script allows you to show all your Flickr albums (images) on your website.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized default
Thscript requires you to load additional JS and CSS files for your website, as well as adding some custom HTML JavaScript lines to your page code. While JS CSS files can be hosted outside of your website, JavaScript lines that are necessary to initialize gallery and HTML line which defines where in your page gallery will be shown must be part of your website.Added 2nd Cloud based Image Scaling Service create Thumbnails
Added option disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended embed this way, but sometimes there are no alternatives)
Other miJS CSS improvements

An image gallery kit filtering images based on category lightbox box effect built in HTML & CSS3.• Nelayout with icons used for number of times viewed, number comments for image & number of likes.• On click over image it gives lightbox effect with image enlarged with the commenting textbox with submit comment button & view comment button.• Social buttons are added in lightbox for the image. Pls note: This is not an image gallery script but this item can be integrated with image gallery.

Social Gallery [shortcodes] is latest plugin available from Epic Plugins. It has been written to be a hand in hand fit with Social Gallery Photo Viewer and the Social Gallery add-ons.What is Social Gallery [shortcodes]?
Social Gallery [shortcodes] is an image display plugin, this means it seamlessly links in with image management plugins such as the built in wordpress shortcodes Media Library or NextGen. plugin can then be used with any image viewer plugin, such as the awesome Social Gallery, or more standard viewers such as fancybox, or other lightboxes. The following image shows the three main areas of how you can use images on your site and where each of the plugins fit in.Gallery Display (greyscale)
If user marks an image as favourite it is shown larger and in colour to them. Click image for the example.where id is the id of your nextgen gallery
WordPress Gallery (colour)
If a user marks an image as favourite it is shown larger to them. Click image for the example.where id is the id of your nextgen gallery
Image effect on hover
On hover the images display the name of image and the social stats (how many likes comments image has had).Live social stats per image
Image title displayed
Link to image page
User favourites gallery
It displays you live social stats for each of your images and lets you easily like comment on images in each gallery. It is built with the Social Gallery Photo Viewer plugin in mind enable even greater sharing and liking of your images.Facebook Comments without leaving gallery
Click the like or comment icon and have the ability to make comments on the images right there on the gallery, simple and easy. Make comments without leaving gallery
Seamless integration with Social Gallery Photo Viewer
plugin is built with the Social Gallery Lightbox in mind, a user can click on your image and the likes comments are displayed to them to allow them to easily make further comments and have extra Social feautures like tweeting and pinning images
Social Gallery [shortcodes] links in with Lightbox
Requires Social Gallery Lightbox plugin
Compatible with image gallery code
plugin is designed to work with the popular NextGen gallery plugin. Display your nextgen galleries using simple shortcode based on your NextGen gallery ID.Allowing your users to mark their favourites also gives you the ability to track via the google admin panel which images they like along with links to the wordpress image gallery they like image on. Link to gallery
Live social stats on each image
Facebook comments on gallery without leaving page
Social Gallery Lightbox compatible
WordPress Gallery compatible
Fixes some CSS bugs

CSS Flat Gallery is image gallery with image category like: Type, Size, Name etc.1 Folder CSS FlGallery

Displays images in a grid format and fits to the adjacent image. Onclick on any image displays the larger size of the same image with social sharing buttons for each image.

JLV 3D Gallery is a userful module made for Joomla 2. Allow to set which image folder to be used
See video How to install and using JLV 3D Gallery module here: http://www.

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. It has support for image cropping, true to proportion flickr api image sizes and perfect image alignment.It is perfect portfolio gallery website design along with its smooth transitions. Is there an image animation style that is missing? No problem. You could extend image method library adding your own methods, which could, lets say, rotate an image as it slides into position. Setting up straight away is ridiculously easy, almost every option has a default, the only thing you would need to do is supply the images, and the parent element to which gallery is appended to. And i mean minimal, the only piece of image gallery code required to make spectrum work is single tag, that being the element on which create the gallery. All the little things gallery and image creation is handled by the plugin, you only have to specify url for each image. What you will be left with is a beautiful gallery which fits perfectly all its images. Spectrum can handle multiple tags being searched at the same time, it can also do other magic with tags, such add an “all” tag, which can also be any text you desire, you can also tell Spectrum which tag start gallery on. Also Spectrum can map to size of its parent element, so if you have implemented responsive design, whenever a different device views the page, gallery will change size if its parent element changes size. Be using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery.Gallery Cover –
Spectrum hcool gallery cover option, which allows you to use single image, as the cover of the gallery. This can be useful when used as loading screen whilst your gallery images load in the background, and can be set swipe away as soon as they have loaded.Image Binding
Spectrum has an api which allows you to bind to any kind of event that may happen on any of gallery images.

Animated text from any direction: top, bottom, left and right, CSS and HTML formated. In this manner you’ll not have to modify each image to add the texture. It is recommended when plugin is used as full screen gallery.

Hide/show gallery images based on if images are in view.Change images perspective based position of mouse over image.Create a masonry isotope gallery using single class.Customize image border easily using data parameter.

Easy to use shortcode generator Responsive DTPanel options panel Specify custom slug for your projects Lightbox included Supports gallery, video external URLs Easy to use
01 - Bug Fix for image resizer & CSS Stregthening

3D Gallery
Css files for sliders are embedded into library dll. more css files externally by setting slider property ‘CssFiles’
css"
css,~/ExternalCSS/CraftySlide/slider2.css,"
ItemTitle (Displays image caption)
ItemMediaUrl (The src/url of image)

A very light-weight Wordpress Plugin that will allow you display a image gallery wordpress of your Behance projects on any page post using simple shortcode.Image Color (Full Color or Grayscale)

MooFolio Gallery Plugin
Wordpress Dynamic Post Gallery
Shortcode Enabled – Add shortocde to any page to add a gallery.Lightboxed Slideout Gallery – All images added to post are show as a slideout lightboxed image gallery on content panel.Customizable widths – Set gallery item widths.CSS Transitions Effects – Multiple Panel Effects.

Popout Table Style Post Gallery Plugin For Wordpress.Wordpress Table Style Post Gallery
Custom Content – Easily add custom content in place of the gallery featured image wordpress or to excerpt area – Add embed content easily.Shortcode Enabled – Add shortocde to any page to add a gallery.Responsive – Gallery items are automatically adjusted for the amount of posts per page set.Lightboxed Images – All images added to the post(gallery images) are linked to the prettyPhoto lightbox.CSS Transitions Effects – Popout Panel Effects.
